|
Farbe und Screendesign
A: Farbwahrnehmung und Augen
Farben sind Teil des Lichts.Wellen im Raum, die als vergängliche
Erscheinungen im Auge wahr genommen und im Gedächtnis gespeichert
werden. Ein Farbeindruck entsteht durch den Lichteinfall im Auge
und seine Umwandlung auf der Netzhaut. Je nach Menge und Winkel
des einfallenden Lichts öffnet oder schließt sich die Linse des
Augapfels So reguliert sie sie die Lichtmenge und stellt das Netzhautbild
scharf. Die Nervenzellen (Rezeptoren) der Netzhaut unterscheiden
Farben, Kontraste und Strukturen.
Die unterschiedlichen Wellenlängen der Farben verursachen im Auge
unterschiedlich starke Reize. Das Auge ist Teil des Gehirns –
alles, was wir sehen, belastet unmittelbar das Gehirn. Am stärksten
belastet volles, weisses Licht. Warme Farben (gelb, orange, rot)
belasten stärker als kalte Töne (blau, violett) oder nicht gesättigte
Farben.
Bildschirmwahrnehmung ist eine Art Blitzlichtgewitter für
Auge und Hirn. Die Reize erfolgen direkt, schnell und ohne Schutz
für Auge und Gehirn. Monitorfarben sind Lichtwellen, die direkt
ins Auge strahlen. Im Gegensatz zur schonenderen Reflexion bei den
Pigmentfarben auf Papier, Stoff oder Wand.
B.Farbempfindung und Psyche
Farben wecken Empfindungen. Rot wirkt aufreizend, warm, aktiv, nah.
Gelb anregend, warm, hell, Energie geladen, heiter, freundlich.
Grün beruhigend, harmonisch, spannungslos, entfernt. Blau kühl,
weit, ruhig, romantisch, geistig usw. Braun wird als erdig, langweiligund
unerotisch empfunden.
Je nach Farbton schwanken die Empfindungen: das sonnige Gelb wirkt
warm, freundlich usw, ein Zitronen-Gelb hingegen empfinden wir vielleicht
als sauer, ein scharfes Gelb als alarmierend.Farben sind Stimmungmacher.
Geheime Energien. Stimulans. Jeder weiß das. Insbesondere von Mode
und Werbung wird dieses Wissen ständig genutzt.
Farbgefühl ist gekoppelt an sinnliche Eindrücke - wie Schmecken
und Riechen.
Farbbedeutung wird durch Beobachtung und Kultur geprägt.
Blutrot und »Rot ist die Liebe«. Grasgrün und »Grün
ist die Hoffnung«. Rabenschwarz und »Schwarz wie der
Tod « anderswo weiss.
Farbnamen sind subjektiv. Rot und Rot meint nicht das selbe,
Blau reicht vom lichten Gebirgsbach bis zum Nachthimmel.
C. Farblehre
Die Farbeigenschaften und ihre Wirkung im Design
Farben unterscheiden wir in: Rot, Gelb, Blau, Grün, Orange usw.Jede
dieser Farben kennt aber eine Vielfalt von Nuancen oder Tönen.
Vergleichen Sie: Tomatenrot und Purpurrot. Dottergelb und Zitronengelb.
Apfelgrün und Flaschengrün. Himmelsblau und Eisblau.
Immer wirkt die erstgenannte wärmer als die zweite. Wir sprechen
vom Kalt-Warm -Kontrast
Gestaltungshinweis: Kalte Töne unterschiedlicher Farben
(warmes Rot, warmes Blau und warmes Gelb oder kaltes Rot, kaltes
Blau und kaltes Gelb) sind untereinander gut kombinierbar. Umgekehrt
kanneine Farbe gestalterísch vom Umfeld abgehoben werden durch den
Kalt/warm-Kontrast
Helligkeitskontrast
Unabhängig vonFarbton und Sättigung haben Farben verschiedene Helligkeitswerte.
Gelb ist heller als Rot, Grün heller als Violett. Jede Farbe kann
in sich aufgehellt oder abgedunkelt werden – bei gleichbleibendem
Kalt-Warm-Wert.
Gestaltungshinweise: Großer Helligkeitskontrast sorgt für
gute Lesbarkeit.
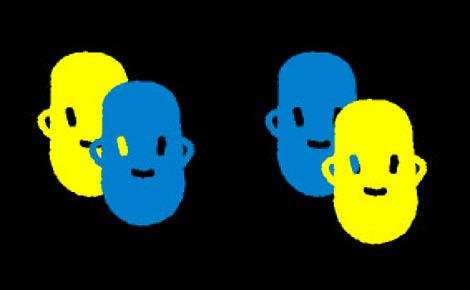
Helle Farben treten im Raum (scheinbar) nach vorne, dunkle weichen
zurück.(Siehe Abb.)
Qualitäts- oder Sättigungskontrast.
Damit ist die Buntheit der Farbe gemeint: pur, satt, ungemischt.
Ohne Beimischung von Schwarz oder Weiss. Je gesättigter die
Farbe, desto stärker die Augenbelastung. Daher sind pastellige Bildschirmhintergründe
beliebt, sie schonen die Augen.
Komplementärkontrast
Farbpaare, die in ihrer Wirkung gegensätzlich sind – Rot und
Grün; Blau und Orange; Gelb und Violett – heißen komplementär,
also gegensätzlich. In unmittelbarer Nachbarschaft zu einander steigern
sie sich. In kleinteiliger Gestaltung (Schriften oder Punkte) »vernichten«
sie sich optisch gegenseitig zu Grau.
Gestaltungstipp: Komplementäre Farben sind aufmerksamkeitsstark.
Sie belasten die Augen.
Simultankontrast
Er beruht auf der Gleichzeitigkeit von Gegensätzen im Sehprozess.
Ein reines Grau (also ein prozentualer Schwarzwert) wirkt auf einem
knallroten Hintergrund grünlich-grau, das selbe Grau auf einem orangefarbenen
Hintergrund wirkt bläulich-grau. Das Auge projiziert die Komplementärfarbe.
Probieren Sie es bitte aus. So können Sie demnächst Ihrem Kunden
erklären, warum das feine Gelb seiner Website grünlich erscheint,
wenn purpurfarbene Schrift darauf steht, unabhängig von der Bildschirmwidergabe.
Mengen, Proportionen, Raumverhalten
Das Raumverhalten von Farben richtet sich vor allem nach Hell-Dunkel
und Kalt-Warm-Bezügen von Farben. Warme Farben haben die Tendenz,
dem Betrachter entgegen zu kommen, kalte Töne weichen eher zurück.

Bei gleicher Schrifttype und Schriftgrad wirkt weiße Schrift auf
schwarzem Fond fetter als schwarze Schrift auf weißem Hintergrund.
Jede Farbe ist in fünffacher Weise veränderbar.
- In Charakter (Nuance) zum Warmen oder Kalten hin.
- In der Helligkeit: gegen Weiß und Schwarz hin. (Rot wird Rosa
oder Dunkelrot)
- In Qualität: Satte Farbe. Gebrochene (getrübte) Farbe durch
S/W/G oder Komplementäres.
- Durch Gleichzeitigkeit. Der Hintergrund oder das Umfeldbeeinflussen
die Wahrnehmung.
- Durch Mengen. Optische Mischung oder Angleichung – je nach
Proportionen.
D.Bildschirm versus Papier. RGB und CMYK
Farben am Bildschirm setzen sich grundsätzlich anders zusammen als
Farbpigmente für den Druck. Bildschirmfarben sind Lichtstrahlen
aus den Primärfarben Rot/Grün/Blau. R+G+B ergibt Weiß. Die Pigmentfarben
im Vierfarbdrucks: Cyanblau+ Magentarot + Yellow + K (=Kontrast=Schwarz)
reflektieren auf weißem Hintergrund Restlicht.Im Zusammendruck ergeben
sie Schwarz. Bildschirmdarstellung und Druckergebnis sind in
keinem Fall identisch. Ausdrucke auf Papier sind aber nur in
CMYK möglich. Machen Sie daher Drucktests auf Papier für Bildschirmtexte,
die Benutzer ausdrucken wollen und sollen, meist in Schwarz/Weiß.
Zu den Aufgaben von Farben im Screen-Design gehört, es Inhalte
zu visualisieren und Kommunikationsziele zu unterstützen, zum Beispiel
die Wiedererkennbarkeit des Erscheinungsbildes
Gute Lesbarkeit von Text und Bild
Navigation und Benutzerführung
Animation und Zielgruppenansprache.
Beliebtheit von Farben
Nicht nur in der Mode, auch im persönlichen Umfeld oder im Marketing
wechselt der Rang von Farben. Seit einigen Jahren steht bei uns
Blau ganz oben auf der Beliebtheitsskala, gefolgt von Rot (das davor
jahrelang Platz eins belegte), Orange, Gelb. Grün rangiert traditionell
weiter hinten, auch Braun wird als wenig attraktiv empfunden.
Ein paar Regeln und Tipps zum Umgang mit Farben am Monitor
- Weniger ist mehr. Buntheit lenkt ab und macht allgemein. Wirksam
ist ein charakteristisches Farbklima aus zwei oder mehreren Farben
als Identitätsmerkmal (Corporate Design) und Orientierung
(Navigation.)
- Augenfreundlich gestalten: große Hintergrundflächen vor denen
gelesen wird, sollten in strahlungsarmen Farben angelet seingen.
- Farben derselben Wellenlängen meiden, wo es um Lesbarkeit geht.
Die Wellenlängen der Primärfarben im RGB liegen so nahe beieinander,
dass sie Vibriationen im Auge erzeugen, es »flimmert«.
- Für gute Lesbarkeit auf ausreichenden Hell-Dunkel-Kontrast achten.
Das muss nicht das harte Schwarz-Weiss oder das grelle Schwarz-Gelb
sein.Der Kontrast kann innerhalb einer Farbe liegen – Dunkelblau
auf Lichtblau, Gelbgrün vor Flaschengrün.
- Farbe systematisch (konsistent) einsetzen.(Links,, Butons etc.)
- Inhaltsbezug und Zielgruppenakzeptanz berücksichtigen
- Farbmengen. Warme, helle Farben zurückhaltend und gezielt einsetzen:
kleine Flächen, kurze Verweildauer, hohe Aufmerksamkeitsstufe.
- Farben aus den 356 Bildschirmfarben wählen.
- Schrift und Farbe: Lesbarkeit und Farbwirkung an unterschiedlichen
Sytemen und Bildschirmen testen. Für Schwarz-Weiß-Monitore und
Ausdruck optimieren.
Tips zum Einsatz für Farbklima und Harmonisierung am Bildschirm
Die Wirkung im Umfeld berücksichtigen: Gelb wirkt auf Blau = hell,
vordergründig. Auf Weiss verliert es anKraft und Ausstrahlung.
Blau wirkt auf Gelb dunkel, auf Dunkelbraun leuchtet und vibriert
es, auf Rotorange strahlt es unwiderstehliche Kraft aus und auf
Grün flieht es ins Rötliche.
Mehr als bei anderen Farben zählt bei Grün die Nuance! Getrübtes
Grün wirkt lahm und faulig. Gelbliches Grün symbolisiert Frühling
und Jugend - Blaugrün geheimnisvolle Tiefe. In der Kombination
mit Weiß wirkt Grün frisch Im Verein mit Rot gewöhnlich . Rot
ist Dunkelheit und Licht gleich weit entfernt. Es hat Signalcharakter.
Auf Grün wirkt Rot laut und gewöhnlich.
Praxis: Mehr Hintergundwissen und praktische Übung vermittelt
der Tageskurs Marktfaktor
Farbe
|